Progressive Web Applications – Future of Web Application Development
Team SuperBotics
February 6, 2019 · 8 min read

Progressive Web Applications is a term that was coined in 2015 by designer Frances Berriman and Google Chrome engineer Alex Russell. It was coined to denote applications that take advantage of modern browsers and the capabilities they offer to create offline-capable, device-hardware accessible and relatively fast modern web applications that tend to provide a native application like User Experience. Over the years, the PWA (as it is referred to) has become a trending terminology and implementation in the technology market when it comes to web based solutions, with many big players embracing the technology and the benefits it promises to offer.

With frameworks popping up right, left and center, one can easily find PWA configuration available with most of the popular JavaScript frameworks like React, Angular, Vue, so on and so forth. In fact, most of these frameworks provide a readily deployable configuration available in its respective boilerplate template.
What Makes Progressive Web Applications an Interesting Concept?
It is not just the offline-capable feature provided by PWAs that makes so many technology-driven enterprises explore this as a viable possibility. It helps create relatively fast and highly secure web applications. Now with its presence, one can go ahead and create a web application that works like a native one.
There are indeed limitations to the features it tends to provide but one has to keep in mind that this is a constantly evolving platform. When it was first introduced, push notifications was not exactly an expected implementation. Now it happens to be so. The pace at which the web as an ecosystem is evolving and the support that this particular technical architecture has received only goes on to suggest that we can easily expect the existing limitations being bridged as time passes by.
Coming back to what makes PWAs an interesting concept. Below is enlisted some of the key characteristics that a PWA is expected to possess.
1. Responsiveness
The application is generally built keeping in mind that it would be device agnostic in nature. Thereby, responsiveness lies on the top of the priority stack for a PWA. It ensures that the User Experience sustains throughout the period of user’s interaction.
2. Progressive By Nature
It is called Progressive for a reason. Unlike a general website or web application rendered on a browser, a PWA progressively caches the data and assets based on the user interaction. This enables it to remain light while not compromising the functionalities in question.
3. Network Friendly
One of the major concerns that has remained for web applications is the way they respond to flaky and unreliable network connectivity. Due to its progressive nature, it easily takes care of this issue to ensure smooth sailing.
4. Secure and Safe
One of the pre-requisites for a PWA to work is that it should work on a HTTPS network. This ensures that the application remains secure from external attacks to a certain extent.
5. Engagement Enabled
Engaging the consumers through push notifications is something that has always given native applications an edge and creates a great user experience. PWA is able to emulate the same.
6. Application Feel and Look
At the end of the day, it will be rendered like a native application, be it on Android, iOS or a Windows device. The look and feel is utmost important if you are targeting the end consumers who are ignorant of the nuances of the architecture.
These characteristics are essential to a Progressive Web Application. Time to explore the components that make a PWA — a PWA.
Components to Build a Progressive Web Application
In order to build your own Progressive Web Application. You require the following files and configuration done right.
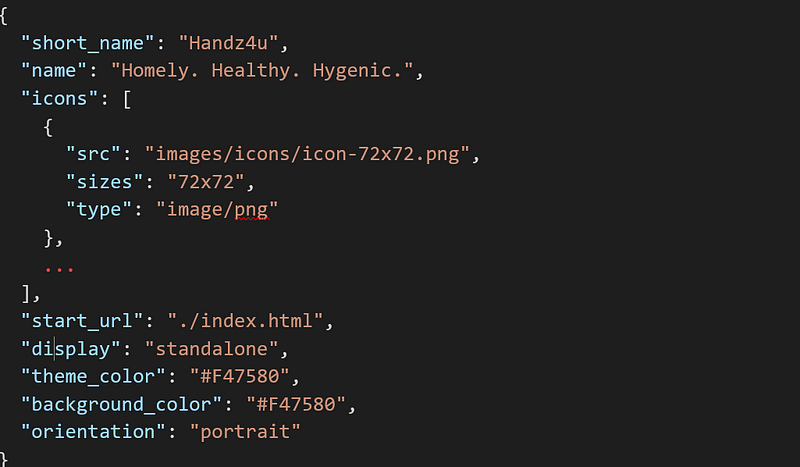
1. Web App Manifest
Web App Manifest is a JSON file, which notifies a device as to how an application would behave on installation.
It contains the following properties:
1. icons: Contains an array of icons that is displayed when the application is added to the device. It also contains the icons used for the splash screen.
2. short_name: A short name to be displayed once an application is installed.
3. name: A descriptive name for the same application.
4. start_url: Refers to the file that has to be loaded first. In most cases, it is the entry point html file of the application.
5. display: Determines the manner in which the application pops up on being installed.
6. theme_color: The theme color denotes the color on the top of the headless webview created for the application.
7. background_color: Denotes the background color of the splash screen created.
8. orientation: Helps decide the display orientation of the application on a device. It can be restricted to a portrait or landscape mode, depending upon the use case.
Below you can find a sample manifest.json file and how it appears.

2. Service Worker
Service worker is the backbone of the PWA architecture and plays a crucial role in the manner in which the offline capability works. It is responsible for caching strategy decided for the application as it handles the requests sent and decides based on the terms on how to handle them. A service worker is created in multiple ways. Before we delve into the existing mechanisms, one has to understand that service workers act as a web proxy for the application in the case of it losing its internet connectivity.
It plays an essential role in handling push notifications, especially in cases where the application is offline. It has to be loaded first, like any other script file. Post that, depending on the configuration provided, it executes accordingly.
Some of the caching strategies followed using service workers include the following.
1. Cache Only: The simplest strategy followed is the cache only strategy where the request never reaches the network and is served by the service worker from the local cache directly.
2. Cache and Update: This is a slight variation on the cache only strategy. It not only serves assets and data from the local cache but also sends a request to the network to fetch any update present.
3. Cache, Update and Refresh: This strategy is similar to the previous one with the exception that the user is notified when an update from the network side is available.
4. Embedded Fallback: There are situations in which one needs to display something always, taking into account cases where the service worker fails altogether. The embedded code is setup in the service worker file.
5. Network or Cache: Service workers are placed between the client and the network. Based on the requirement, the application is configured to decide which resource to tap in first and then revert to the other one based on time limits imposed.
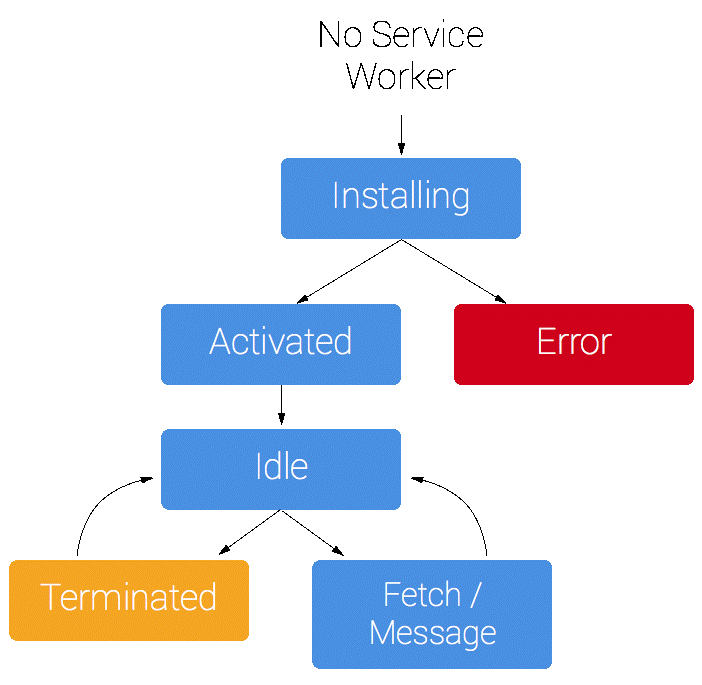
A simplified version of service worker lifecycle on its first installation is as follows.

Build Your Own Progressive Web Application
There is this article from Meggin where he walks through an entire process of building a simple PWA without using any frameworks. This should help one get a taste of the architecture we have been referring to through this discussion.
https://medium.com/dev-channel/learn-how-to-build-a-pwa-in-under-5-minutes-c860ad406ed
Useful Tools Related To Progressive Web Applications
There are various tools available, which help create, make better or gauge PWAs. Let us look at some of the more popular and useful tools.
1. Lighthouse
Lighthouse is an open-source, automated tool for gauging and helping improve the general quality of web pages. It was developed by Google and is available as an extension on Chrome Web Store. In terms of PWAs, it enables one to understand the practices used for implementing a PWA architecture and how one should go about to get a complete picture of the areas of improvement in terms of structure and performance.

2. PWA Builder
PWA Builder is another open-source project which was built by a group of Microsoft developers and is built on top of Manifold.js to enable making PWAs easier. PWA Builder assists us in multiple tasks. Not only does it help provide the components required for a site or application intending to embrace the PWA architecture. It in fact goes ahead and enables native device packaging for the applications, which have already been developed keeping PWA architecture in mind. From Cordova based file packaging for Android to Windows Native Application packaging, PWA Builder makes creation of renditions of the application easy.

3. Native PWA Wrappers
Native versus PWA is an ongoing debate. Enabling a PWA to go on an App Store or try to emulate native features to the maximum of their ability is a win-win for a developer or a product, in general. There are multiple methods and mechanism available through which we can enable a PWA to work like a native application. Out of them, there exists an Android and iOS wrapper available on GitHub, which enables your PWA to easily get published on any of the App Stores and work fine on the respective native devices.
These wrappers create a WebView and help render the application on it. It requires a small amount of tweaking to enable the application to access the device hardware like camera, GPS, etc. You can check out these libraries here.
https://github.com/xtools-at/Android-PWA-Wrapper
https://github.com/xtools-at/iOS-PWA-Wrapper
Wrap Up
Progressive Web Applications are here to stay and the rate at which various companies — established and startups alike, are embracing it, it can safely be said that we can expect further growth in this domain as advancements keep coming. There are case studies available pertaining to PWA implementations for various popular applications and organizations like Treebo, Pinterest, Flipkart and more.
There are certain limitations, for example like accessing the native device files; due to certain security issues being cited but then again we can only expect the future to be brighter for such gaps.